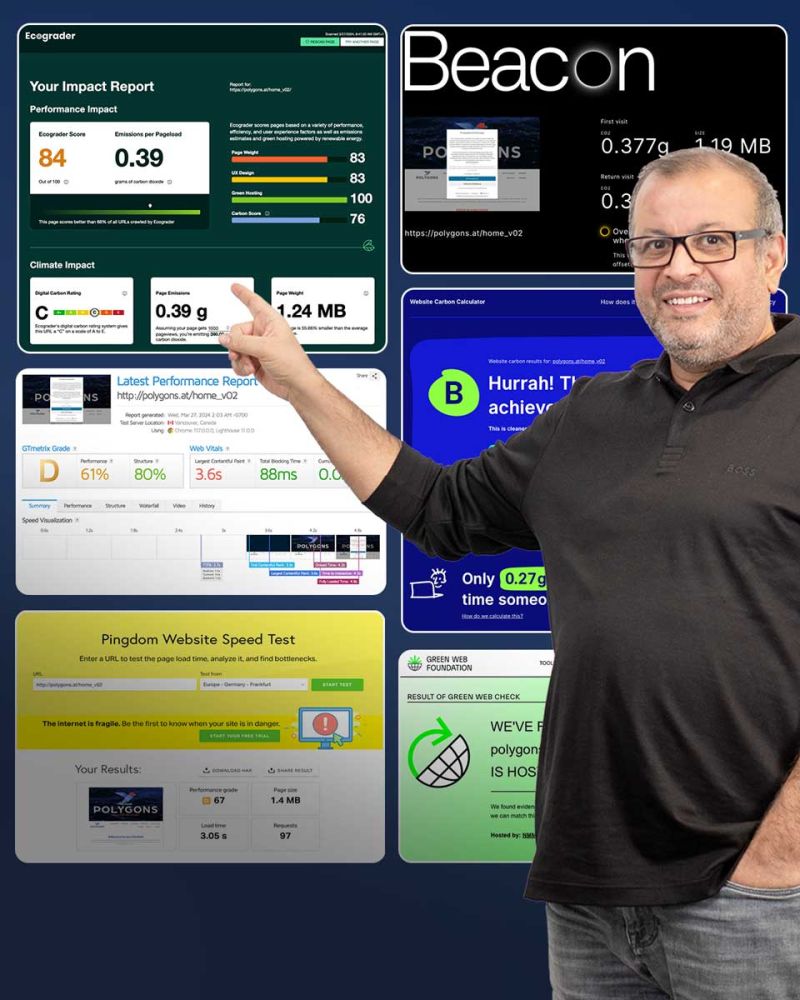
Gestern haben wir nochmals probiert unser Ergebnis auf der Plattform ecograder zu verbessern. Grafisch haben wir schon alle Möglichkeiten ausgeschöpft. Nun haben wir uns auch noch angesehen, welche Optionen uns in Bezug auf die Reduzierung von HTML, CSS und JavaScript zur Verfügung stehen.
Das Ergebnis war den Aufwand eigentlich nicht wert, denn in den absoluten Zahlen konnten wir uns fast nicht – oder eben auf dieser Testplattform nicht spürbar – verbessern. Auf einer anderen Testplattform konnten wir zumindest eine Verbesserung in den Requests erkennen.
Das kann natürlich daran liegen, dass die Optimierung von HTML, CSS und JavaScript in WordPress nur über Plugins gelöst werden kann.
Man muss sich also immer auch die Frage des Aufwandes für ein solches Projekt stellen.
An dieser Stelle eine kleine Liste der Plattformen, die wir zum Test heranziehen:
https://www.ecograder.com
https://tools.pingdom.com/
https://lnkd.in/gUimUjA
https://digitalbeacon.co/
https://gtmetrix.com/
https://lnkd.in/gAnqXBH
Welche Testseiten kennt ihr? Schreibt einen Link in die Kommentare.
Erfreulich ist jedenfalls, dass wir uns, seit dem ersten Test, im Ranking aller getesteten Seiten, aus dem unteren Drittel fast in das oberste Viertel verbessern konnten.
Deshalb spielen wir mit der Idee, unsere Webpräsenz als statische Seite(n) umzusetzen. Aber die Gedanken dazu – und da gibt es einige, die wir uns machen müssen – werden wir euch zu einem späteren Zeitpunkt mitteilen.
Der nächste Schritt ist, ein Design zu finden, welches einerseits ansprechend ist und zum anderen unsere Seite nachhaltig schlank hält.
Bleibt dran und folgt uns, um die weiteren Entwicklungen nicht zu verpassen.